Assessment testing for UX/UI Designers: 5 points to consider
The assessment test plays a vital role in the hiring process for a UX/UI designer position. It can help an employer evaluate a candidate's skills, mindset, and creative potential. What should you focus on taking a test? Sergei Tarasenko, UX/UI designer at AIBY, shares his tips.

Make a preview for a test task
A visually captivating preview offers a distinct advantage, instantly attracting attention. The image below clearly demonstrates the contrast between assessment tests with and without a preview.

Use full functionality
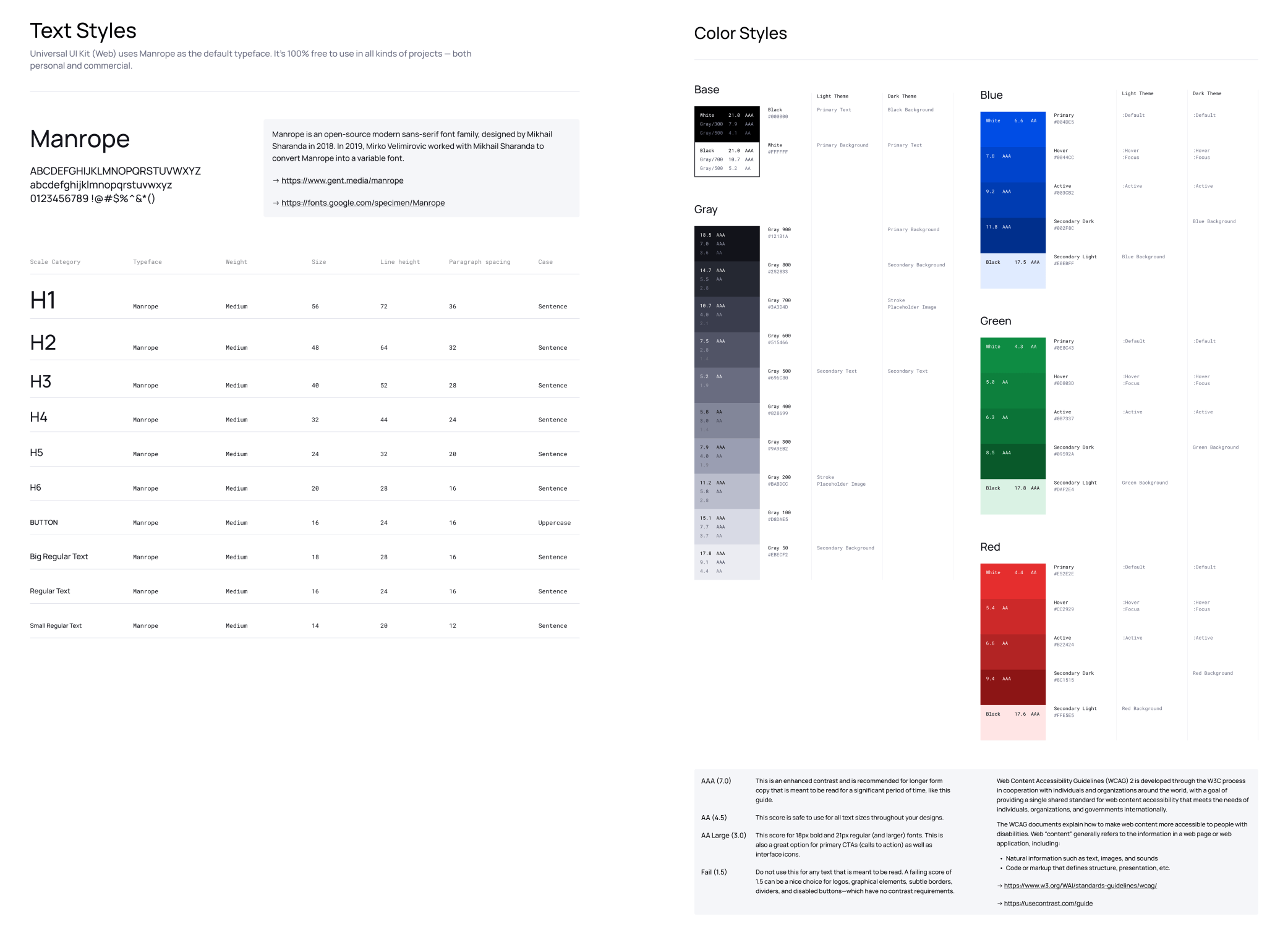
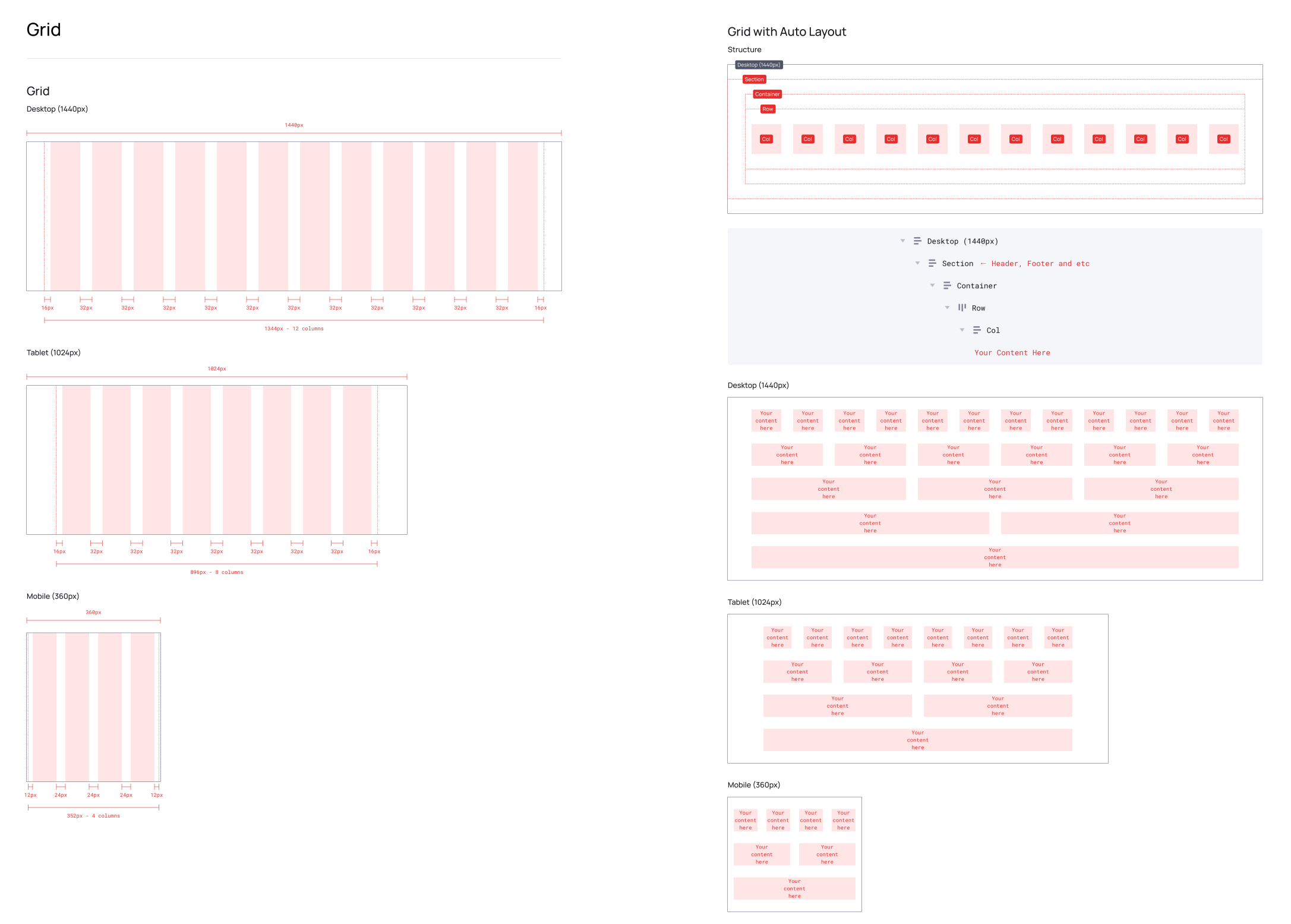
Use all the functionality of Figma, since it showcases your technical proficiency and expertise effectively.
Guidelines to consider as a foundation:
- If an object is repeated two or more times, make it a component; and
- Plan the typography, color palette, and indentation system.
Before starting any work, create the fundamental elements of the design system — the “atoms” — to avoid distractions and achieve a more cohesive result.


Developing design rules will show the employer your design skills and readiness to work on large and complex projects. Plus, following rules that you considered and planned in advance will make things easier.
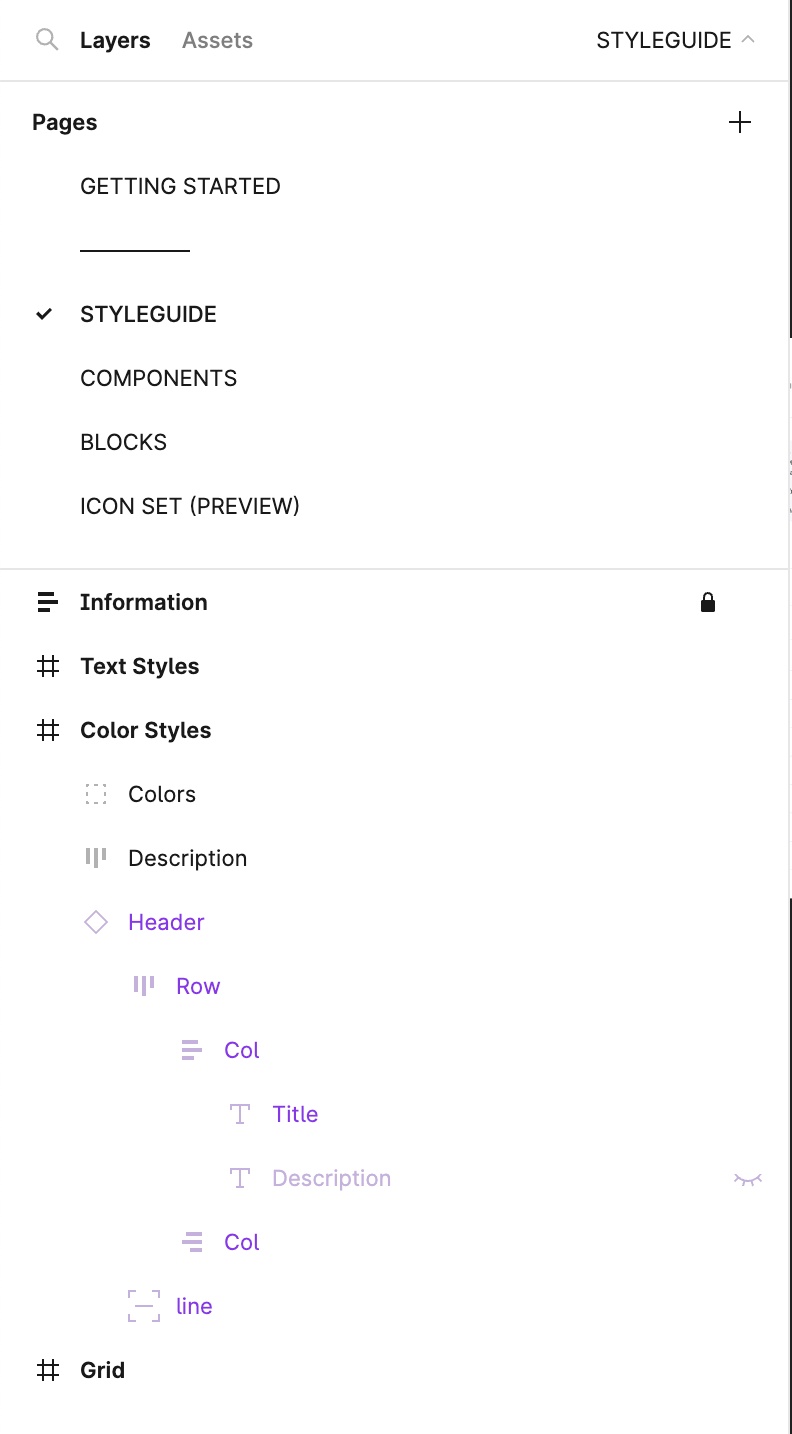
Create a clear structure
From a visual perspective, a well-structured project minimizes cognitive load and facilitates swift navigation. This can positively influence how reviewers evaluate your assessment.
To establish a clear structure, follow these points:
- Create pages to organize the project into logical segments;
- Use sections to group artboards by functionality;
- Assign meaningful titles to your artboards that accurately represent their content; and
- Label the layers for more straightforward navigation within each artboard.

Prepare several design solutions
If you have several ideas for completing an assessment test, implement them. It's also crucial to prepare support for your variations. Most companies practice A/B testing, and designers often present several designs for the same feature. Doing so enables you to demonstrate your product mindset and understanding of business processes. For instance, when designing a website, you can prepare desktop and mobile versions of the page.
Write a cover letter
One crucial aspect that deserves particular emphasis is creating a cover letter for your project. The letter should outline your decisions and provide insights into the rationale and how these decisions contribute to the business. Additionally, you can go beyond the requirements of the test task and offer options for improving the project.
The primary goal of the cover letter is to demonstrate that your test goes beyond mere visual aspects. It showcases a comprehensive blend of business ideas and design solutions to enhance conversion and foster successful business development.


.png)
